 |
 |
 |

Цвета, цветочки, ягодки!
[16.07.2000] Азарт наступил внезапно. Случайно я наткнулся на милейшую страничку одного экзальтированного
веб-дизайнера с безобидными рекомендациями себе подобным. Советы типа: "Используйте только безопасную палитру
с 256 цветами". Сам приколись. Вспомнилась давняя дискуссия про цвета в Интернет. Посмотрел я новые веяния и увидел повальное увлечение авторов идеями 96-го года. Это в 2000-м то!
|
 |
 |
|
|
 |
 |
 |
|
 Притянем за уши проблемку.
Притянем за уши проблемку.
Страшное дело - ты сделал сайт чудесного голубого цвета, но не все посетители увидят его таким. Кто-то,
проходя темные коридоры Quake, накрутил яркость своего монитора до максимума и, забыв вернуть ее на место, вломился на твой
сайт. Посмотрел и звонит своему приятелю, мол смотри Вася, парниша совсем не владеет вопросом безопасной палитры! Тот
как раз калибровал свой монитор каким-нибудь Corel-Super-Color-Wizardом. На этапе создания ICC-профиля Вася решил себя не обманывать
и бросил это дело. Пошел тоже твой сайт смотреть. Ну и пусть изображение красноватое осталось. Не полиграфию же печатать.
Да, подумал он, название сайта - "Голубое чудо" не вяжется с этим фиолетовым фоном, плохой веб-мастер делал.
А некоторые вообще Маками пользуются, где, как известно, все выглядит несколько светлее PC.
Так ты стал "плохим веб-мастером".
А хочешь быть хорошим? Вот тут для тебя люди постарались цвета подобрать побезопаснее (но не спеши нажимать - прочти до конца):
Комплект
из 256 цветов Pantone ColorWeb от VD с Agava.ru.
Комплект из 216 цветов от Лебедева (в юности).
Особого внимания заслуживает уникальная разработка белорусского цветоведа из студии Вист. Полученное
произведение было названо скромно: периодическая
система цветов от ViSt Design. Редкостный перл! Правда автор извиняется, что система вообще-то трехмерная и на плоском
мониторе проигрывает... Значит хочешь быть хорошим веб-мастером? И работа с цветом остается твоим слабым местом (помнишь, мы
притягиваем за уши проблему). Тогда НЕ ходи на выше указанные сайты подбирать цвета.
 Ходи сюда
(dikkerey рекомендует). Эта страничка, кстати, победила в конкурсе сайтов до 5 килобайт. Нажимаешь на цветной квадратик и фон страницы меняется на выбранный.
Далее просто водишь мышкой по экрану и визуально наблюдаешь совместимость фона с текстом. По моему гениально (5k).
Ходи сюда
(dikkerey рекомендует). Эта страничка, кстати, победила в конкурсе сайтов до 5 килобайт. Нажимаешь на цветной квадратик и фон страницы меняется на выбранный.
Далее просто водишь мышкой по экрану и визуально наблюдаешь совместимость фона с текстом. По моему гениально (5k).
 Авторы
приведенных цветовых схем слегка по разному представляют себе "безопасную" палитру. Наверное когда они проводили
свои исследования это было актуально и в Photoshop не было кнопки "Only web colors". Но даже это, на мой взгляд,
не делает из "безопасности цвета" проблему N1 веб-дизайна. Одним словом, притянули за уши проблемку. Авторы
приведенных цветовых схем слегка по разному представляют себе "безопасную" палитру. Наверное когда они проводили
свои исследования это было актуально и в Photoshop не было кнопки "Only web colors". Но даже это, на мой взгляд,
не делает из "безопасности цвета" проблему N1 веб-дизайна. Одним словом, притянули за уши проблемку.
В подтверждение сказанного рекомендую
интересный
материал о использовании цвета в веб вообще. Автор Дмитрий
Кирсанов, наверняка ты уже слышал это имя, поднимает действительно важные темы. И, хотя статья двухлетней давности, она посвежее
Лебедевской "безопасной" палитры. Обрати внимание на справедливое наблюдение автора о тестировании сайта в черно-белом
изображении и т.п. Но, конечно, если тебе проще видеть работу с цветом в отборе каких-то там "опасных" колоров,
то никто не держит. Отбирай. Только не называй это занятие дизайном.
|
 |
 |
 |
|
 |
 |
 |
 |
|
 Пора и мне поумничать: ICC.
Пора и мне поумничать: ICC.
Раз "безопасная" палитра сегодня не очень актуальна, то что же тогда поможет нам решать проблемы
вывода цвета в наступающем веке? Нас встречают ICC-профили, давно известные полиграфистам. Конечно, они не спасают от безумных квейкеров
и дальтоников. Но, во всяком случае, это современное решение проблемы вывода цвета на разных мониторах и даже принтерах.
Ведь кто-то может захотеть и распечатать твою страничку.
Суть метода состоит в том, что бы вставлять калибровочную информацию в конце каждого файла твоего сайта.
Открывая веб-страницу, компьютер пользователя будет сопоставлять твои данные со своими настройками и успешно конвертировать
цветовую информацию так, чтобы цвет был верен на всех устройствах вывода. Безусловно пользователь чаще всего ленится профилировать
свое оборудование, но! У нас есть Plug&Play. Сегодня даже к самым отстойным устройствам прилагаются драйвера с профилирующими утилитами.
 Это
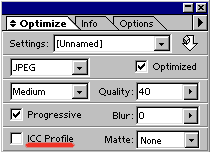
все в идеале. На практике пока только графические файлы могут нести калибровочную информацию. И то не все. Например, при
оптимизации JPG можно поставить птичку. Но чем это конкретно тебе поможет... То есть и к ICC пока не получается относиться
серьезно. Это
все в идеале. На практике пока только графические файлы могут нести калибровочную информацию. И то не все. Например, при
оптимизации JPG можно поставить птичку. Но чем это конкретно тебе поможет... То есть и к ICC пока не получается относиться
серьезно.
Ну вот. Чувствую, прочел ты все это и думаешь - так что, выходит проблема с цветом в вебе не только
притянута за уши, но и не решаема? Признаюсь, я нарочно сгустил краски. Не унывай, конечно есть подход, проверенный временем.
Обычно поступают так:
 Выделим три группы цветных объектов на веб-странице:
Выделим три группы цветных объектов на веб-странице:
a) Объекты которым ты задаешь цвет цифрами
в html-коде (background, таблицы и т.п.) b) Малоцветные Gif-файлы (полосочки, плашечки, background...)
c) Цветные иллюстрации (Gif и Jpg).
Так вот: Для группы "a" используй "безопасные" цвета.
Для "b" при оптимизации задействуй веб-палитру (если не найдешь в своих программах, то скачать можно тут).
Но, в принципе, можно и не морочиться. "Умные" программы оптимизации и так об этом знают.
Для группы "c" положи с прибором на все эти разговоры и делай так, что бы было просто красиво.
Но! Все-равно не забывай пожалуйста тщательно
тестировать свои творения в разных броузерах и, если есть возможность, на разных платформах. Боюсь, ты обнаружишь ошибки,
которые надолго заставят тебя забыть о цветовых таблицах.
|
 |
 |
 |
|
 |
 |
 |
 |
| |
позитивные |
негативные |
| желтый |
радость, счастье, теплота |
|
| оранжевый |
радость, счастье, теплота |
|
| красный |
страсть, сила, богатство |
раздражительность |
| розовый |
женственность, спокойствие,
детство |
|
| фиолетовый |
гармония, романтичность |
печаль, болезнь, тревога |
| голубой |
универсальность, традиционность,
романтичность |
|
| зеленый |
естественность, молодость,
спокойствие, свежесть |
|
| коричневый |
мудрость, мужественность,
теплота |
грязь, заурядность |
| белый |
чистота, непорочность,
холодность |
|
| черный |
ночь, элегантность, уверенность
в себе |
смерть, ненависть |
| серый |
мудрость, постоянство |
печаль, скука |
| серебристый |
благородство |
|
| золотистый |
богатство, привлекательность |
плохой вкус |
|
 |
 |
 |
|
 |
 |
 |
 |
|
 Напоследок еще одна ягодка с той
славной странички:
Напоследок еще одна ягодка с той
славной странички:
"Вы должны спроектировать
свой документ так, чтобы у пользователя сложилось впечатление, что над документом была проделана огромная оформительская
работа". Правда, супер?!! Палитры отдыхают.
|
 |
 |
|
|
|